Understanding the Importance and Fundamentals of Responsive Design
What is responsive web design? Responsive Web Design (RWD) is not just a theoretical concept but a practical necessity in modern web development. With the proliferation of digital devices with internet capabilities, it’s no longer enough for websites to perform well on just one screen size. This article delves into the practical aspects of responsive web design, exploring its core principles and benefits and helping you understand why it’s essential and how it works in real-world scenarios.
Defining Responsive Web Design
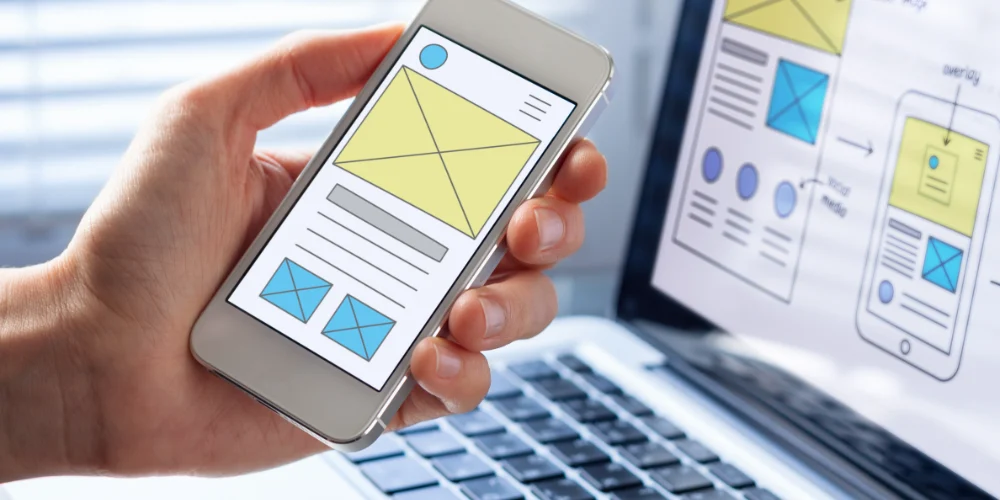
Responsive web design is an approach to crafting sites that provide an optimal viewing and interaction experience—easy reading and navigation with minimum resizing, panning, and scrolling—across a wide range of devices. The concept revolves around making websites flexible and adaptable to any screen size, enhancing usability and accessibility.
The Core Components of Responsive Design
Three main technical components form the backbone of responsive design: fluid grids, flexible images, and media queries. Fluid grids allow layout elements to resize about each other rather than through fixed pixel widths. Flexible images and other media types scale within their elements to ensure they are never displayed outside their area. Media queries, a feature of CSS3, enable content to adapt to different conditions, such as screen resolutions and orientations.
Adaptive vs. Responsive Design
While often used interchangeably, adaptive and responsive designs are distinct. Adaptive design, or web design, refers to graphical user interface (GUI) design that adapts to different screen sizes but does so at specific breakpoints rather than continuously like responsive design. Adaptive designs change at particular points, whereas responsive designs are fluid and gradually scale.
Benefits of Implementing Responsive Design
Adopting responsive web design offers numerous benefits. Firstly, it ensures cross-device compatibility, meaning your site is accessible and performs well via mobile phone, tablet, laptop, or desktop. This flexibility increases your site’s reach and potential for engagement. Furthermore, responsive design is crucial for SEO. Search engines like Google prioritise mobile-friendly designs in their rankings, considering it an essential aspect of user experience.
Challenges in Responsive Web Design
Creating responsive designs is challenging. The process requires a deep understanding of various screen sizes and viewports and proficiency in CSS and HTML to implement media queries effectively. Designers must also consider the mobile-first approach, which prioritises mobile design to ensure the best performance on mobile devices before scaling up to larger screens.
Best Practices for Responsive Web Design
To achieve an effective, responsive design, follow several best practices:
- Mobile First: Start your design with the smallest screen in mind and then scale up. This approach ensures that you’re focusing on the essential features of your site.
- Test Responsiveness: Regularly test your design on various devices and browsers to ensure compatibility and performance.
- Optimise Images: Ensure images are optimised for fast loading across all devices. Consider using modern formats like WebP for better compression and quality.
- Streamline Content: Keep content concise and to the point. Mobile device users, in particular, appreciate brevity and directness.
Tools and Resources for Responsive Design
Several tools can help you create and manage responsive designs. CSS frameworks like Bootstrap provide pre-written HTML, CSS, and JavaScript, which make it easier to develop responsive features. Design software and online tools also offer templates and testing features to visualise how designs adapt to different screen sizes.
Responsive web design is not just a trend but a fundamental shift in how we build websites that are accessible and enjoyable for everyone. By embracing responsive design principles, developers and designers can ensure their websites are equipped to meet today’s mobile-first demands.