Create an effective and user-friendly website
Designing a website layout is a process that involves several key steps, each of which plays an important role in creating an effective and user-friendly website.
The first step in designing a website layout is to understand the purpose of the website and the target audience. This will help you to determine the key elements that should be included in the layout and the overall design aesthetic. It’s important to consider the user’s needs, preferences, and the tasks they will be performing on the website.
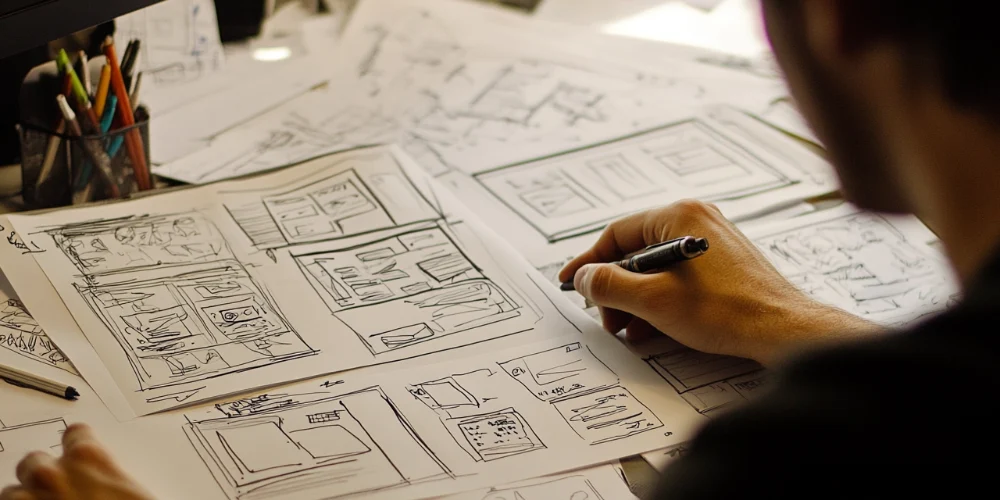
Once you have a clear understanding of the purpose and target audience, the next step is to create a wireframe or prototype of the website layout. A wireframe is a basic visual representation of the website’s layout and structure, which helps to establish the placement of key elements such as the header, footer, navigation menu, and main content area. This step is important as it allows you to experiment with different layout options and make adjustments before the design is finalised.
Next, consider the design elements that you will use to create the layout. This includes the colour scheme, typography, images, and other visual elements. The colour scheme and typography should be consistent throughout the website and should be chosen based on the target audience and the overall design aesthetic. Images and other visual elements should be used to add interest and engagement to the website.
When designing the layout, it’s important to keep in mind the principles of visual hierarchy and grid-based design. Visual hierarchy refers to the arrangement of elements on the page, with the most important elements placed in the most prominent positions. Grid-based design involves using a grid system to structure the layout of the website, which helps to create a sense of balance and symmetry.
Finally, it’s important to test the layout on a variety of devices and screen sizes to ensure that it looks and functions well on all platforms. This includes testing the layout on desktop computers, laptops, tablets, and smartphones. This step will help you to identify any issues with the layout and make any necessary adjustments.
In conclusion, designing a website layout is a process that involves understanding the purpose and target audience, creating a wireframe, considering design elements, following principles of visual hierarchy and grid-based design, and testing the layout on various devices. By following these steps, you can create a website layout that is effective, user-friendly and visually pleasing.